Les bases de Flash macromédia
![]() Introduction
Introduction![]() L'environnement Flash
L'environnement Flash![]() Dessinons sous Flash
Dessinons sous Flash![]() Encore un peu de dessin
Encore un peu de dessin![]() Les symboles graphiques
Les symboles graphiques![]() Importation d'éléments extérieurs
Importation d'éléments extérieurs![]() Enfin un peu d'animation
Enfin un peu d'animation![]() Vive l'interpolation
Vive l'interpolation![]() Les movies clips
Les movies clips![]() Les boutons
Les boutons![]() Un peu d'interactivité
Un peu d'interactivité![]() La publication web
La publication web![]() Conclusion
Conclusion
 INTRODUCTION
INTRODUCTION
Vous souhaitez vous initier au maniement de Flash? Ce cours est fait pour vous, il vous propose les bases du logiciel, bases qui devraient être suffisantes pour que vous puissiez voler de vos propres ailes ensuite.
Ce cours est entièrement gratuit, mais reste la propriété du site www.photophiles.com, merci de ne l'utiliser que pour votre usage personnel et n'hésitez pas à nous envoyer vos appréciations sur ce cours (mêmes négatives, cela sert aussi!).
Flash : un logiciel vectoriel
Flash est un logiciel d'animation pour le web, vous pouvez développer un site entier sous Flash ou seulement quelques animations que vous intégrez à un site développé en html.
C'est un logiciel vectoriel ; chaque objet est représenté par une équation et il est donc possible de le déformer sans perte de qualité ni augmentation du poids de fichier. L'inconvénient du système vectoriel est qu'il ne peut pas représenter une image à tons continus comme une photographie, qui reste par nature un élément bitmap. Flash vous permet donc de créer des animations vectorielles et vous permet ainsi d'économiser en poids de fichiers, d'où des sites plus rapides (théoriquement!).
Voir un site Flash
Attention, contrairement à un site réalisé en html seulement, les navigateurs nécessitent un plug-in pour lire une animation flash. Les versions récentes des navigateurs les plus connus (Internet Explorer, Netscape, Communicator) intègrent ce plug-in. Pour les autres, il faudra leur permettre d'aller le télécharger gratuitement sur macromedia.com.
Suivant la cible de votre site internet, il vaut parfois mieux renoncer à utiliser Flash ; peu de personnes prennent le temps d'effectuer un téléchargement pour visualiser un site.
 L'ENVIRONNEMENT FLASH
L'ENVIRONNEMENT FLASH
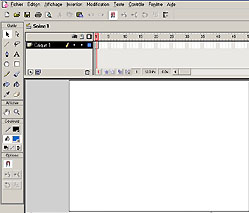
La scène
La scène est l'endroit où va se jouer votre animation, la partie grisée autour est l'espace de travail sur lequel vous pouvez préparer vos objets avant de les utiliser.
Pour travailler plus rapidement sur la scène, retenez ces quelques raccourcis clavier :
ESPACE + CLIQUE GLISSE : vous permet de vous déplacer par rapport à la scène
CTRL + ESPACE + 1 CLIC : vous permet de zoomer sur la scène
CTRL + ALT + ESPACE : vous permet de dézoomer.
Le scénario ou la timeline
Le scénario vous permet de gérer ce qui se passe sur la scène de Flash. Chaque image du scénario représente un moment donné de votre animation et vous permet de contrôler ainsi son déroulement dans le temps.;
Menu et barre d'outil
Vous retrouvez en haut de votre écran la barre de menu habituelle. La boite à outils se décompose en deux parties: les outils, puis les outils de modification, qui apparaissent en fonction de l'outil sélectionné. Les palettes flottantes sont appelées "panneaux" et disponibles dans le menu Fenêtre / Panneaux.

Les préférences
Les préférences (menu Edition / Préférences) permet de configurer le comportement du presse papier, d'indiquer le nombre d'annulations possibles, les options d'impression, les options de sélection et les options concernant le scénario (ou timeline).
 DESSINONS SOUS FLASH
DESSINONS SOUS FLASH
Très très important :
 |
Deux grands principes à comprendre avant d'attaquer le dessin:
- Les objets dessinés dans Flash sont construits sur deux éléments bien différenciés : le contour (outline) et le remplissage. Si un outil de modification (pot de peinture par ex) ne fonctionne pas, peut être est ce parce que vous travailler sur un contour au lieu d'une forme ou inversement. (cf. encrier, pot de peinture). - Lorsque vous dessinez un objet avec les outils de dessin de Flash, cet objet appartient automatiquement au premier niveau de Flash, appelé niveau de la scène ou niveau des formes. Tous les objets appartenant à ce niveau interagissent entre eux. En clair, si je dessine un rond puis un rectangle en partie superposé, lorsque je retire le rectangle, le rond est "mangé". Au début, on a du mal à s'y faire, mais vous verrez très vite que ça présente plein d'avantages, et en particulier celui de vous permettre de découper une forme en fonction d'une autre. |
L'outil ligne
L'outil ligne vous permet de dessiner des lignes droites. Vous pouvez modifier les paramètres du trait utilisé (avant exécution de celui ci) en utilisant le panneau Trait (menu Fenêtre / Panneau / Trait) et ainsi choisir différentes couleurs, épaisseurs et styles de trait.
Si vous avez la curiosité de cliquer sur la petite flèche en haut à droite de la palette, vous découvrirez que vous pouvez créer votre propre style de trait via le menu Personnaliser.
L'outil ovale
L'outil ovale vous permet de tracer des formes circulaires, remplies. Dans la boite à outils, vous disposez d'une couleur de contour et d'une couleur de remplissage (lesquelles peuvent être "aucunes" si vous cliquez sur le carré blanc barré d'un trait rouge).
De plus, vous disposez de deux panneaux pour personnaliser votre objet, le panneau Trait (vu précédemment) et le panneau Remplissage qui vous permet de choisir ou créer un dégradé pour votre remplissage.
L'outil rectangle
L'outil rectangle vous permet de tracer des formes rectangulaires, vous disposez des propriétés identiques à celles de l'outil ovale, plus la possibilité de tracer un rectangle aux coins arrondis en cliquant en bas de la boite à outils.
L'outil crayon
L'outil crayon vous permet de dessiner des formes libres, vous choisissez un des modes de dessin en bas de la boite à outils: redresser, lisser ou encre. Avec l'option redresser, le logiciel tente de découper en lignes droites les mouvements effectués, l'option lisser demande à Flash de créer un maximum de courbes à partir des mouvements effectués, enfin, l'option encre désactive l'assistance de dessin de Flash. Attention, lors du tracage des lignes, celles ci sont plus rugueuses, et quand on lâche elles prennent leur forme définitive, mais cela ne correspond pas à un lissage comme l'option précédente.
L'outil pinceau
Attention : un trait dessiné avec l'outil crayon est considéré par Flash comme une ligne de contour alors qu'un trait effectué avec l'outil pinceau est considéré comme un remplissage.
L'outil pinceau dispose des paramètres suivants, bouton en bas de la boite à outils : Mode de pinceau : peint normalement, remplissage, remplit derrière, peint la sélection; peint à l'intérieur.
Pour tester ces différents modes, dessinez deux formes : un ovale et un rectangle avec chacun une couleur de contour et de fond.
"Peint normalement" vous permet de peindre au dessus des formes que ce soit des traits de contour ou des remplissages.
"Remplissage" peint partout mais ignore les lignes de contours.
"Peint derrière place la couleur derrière les formes existantes, si les formes n'ont pas de remplissage on voit la couleur.
"Peint la sélection" peint seulement sur la zone sélectionnée.
"Peint à l'intérieur" peint seulement à l'intérieur de la première forme sur laquelle on a commencé à peindre, parfait pour du coloriage.
Vous pouvez choisir aussi pour le pinceau une taille de brosse, ainsi que différentes formes pour celui ci.
L'encrier
L'encrier permet de modifier les lignes contours existantes ou d'ajouter des lignes contours aux formes sans contour. Choisissez les paramètres via le panneau Trait puis cliquez sur la ligne à modifier.
Attention, cet outil ne fonctionnera que si vous l'appliquez à un contour et non à un remplissage!
Le pot de peinture
Le pot de peinture permet quant à lui de modifier les remplissages des objets ou d'ajouter des remplissages aux objets qui n'en ont pas. Vous pouvez choisir de remplir avec un dégradé ou un aplat de couleurs, via le panneau Remplissage.
Si l'objet que vous souhaitez remplir n'a pas des contours parfaitement fermés, le pinceau risque d'avoir des soucis pour effectuer le remplissage. Utiliser les options Ne ferme pas les espaces, Ferme les grands espaces pour le forcer à remplir un contour même imparfaitement fermé. Attention la notion de grands espaces correspond en fait à des espaces très petits dans Flash.
Deux boutons supplémentaires sont disponibles en bas de la boite à outils, le premier permet de bloquer la position à partir de laquelle s'applique un dégradé (celui ci s'applique alors indépendamment de la forme). Le deuxième permet de repositionner un dégradé : en utilisant le point central pour déplacer le centre, les points sur les contours permettent dans l'ordre d'effectuer une échelle non uniforme, une échelle uniforme, et une rotation.
La pipette
La pipette prélève la couleur des formes ou des contours existants, attention il s'agit,soit de la couleur de remplissage, soit de la couleur de contour suivant l'endroit où vous cliquez. Elle bascule automatiquement sur l'encrier ou le pot de peinture pour vous permettre d'appliquer le paramètre sélectionné à un autre objet.
La gomme
La gomme permet d'effacer les formes dessinées sur la scène ou une partie de celle ci.
L'option Mode permet de choisir entre : effacer normalement, effacer les remplissages, effacer les lignes, effacer la sélection, effacer l'intérieur (qui dépend de l'endroit où on a commencé à effacer).
Le robinet permet d'effacer tout l'objet sur lequel on clique, ex : remplissage.
Vous pouvez choisir plusieurs formes et tailles pour la gomme.
La plume
Le maniement de la plume s'apparente à celle de Photoshop. Vous dessinez une forme à l'aide de la plume et la modifier ensuite en utilisant la flèche blanche de la boite à outils. Donc, relisez déjà le cours Photoshop au chapitre "Les tracés" et si vous avez encore besoin d'aide, envoyez moi un mail à
 ENCORE UN PEU DE DESSIN
ENCORE UN PEU DE DESSIN
Sélectionner une portion du dessin au lasso
 Le lasso vous permet de dessiner à main levée la zone que vous souhaitez sélectionner.
Le lasso vous permet de dessiner à main levée la zone que vous souhaitez sélectionner.
Vous disposez de trois options de modifications (baguette magique, propriétés de la baguette magique, et mode polygonal).
Le mode polygonal vous permet de procéder par clics successifs au lieu de cliqués glissés.
La baguette magique n'est utilisable qu'avec des bitmaps. (donc importés dans flash).
Déplacer et transformer un objet
La flèche noire vous permet de sélectionner un objet ; un premier clic sur un remplissage le sélectionne, un double clic sélectionne à la fois le remplissage et les contours. Vous pouvez alors effectuer plusieurs opérations sur l'objet sélectionné : le déplacer par un cliqué glissé, le lisser en cliquant plusieurs fois de suite sur le 1er bouton en bas de la boite à outils, lui donner une forme plus anguleuse via le 2ème bouton, le faire tourner via le 3ème bouton ou enfin modifier sa taille via le 4ème bouton.
Mais la flèche noire vous permet aussi de déformer librement un contour ou une forme : sans avoir sélectionné l'objet, placez le pointeur de la souris sur le bord de la forme : un arc apparaît près du pointeur, et vous permet par cliqué glissé de modifier la courbe. Si vous cliquez à l'extrémité d'une ligne de contour, un cercle apparaît indiquant un point dans la ligne. L'affichage du pointeur est alors un angle droit.
Le texte
Il y a deux façons d'utiliser l'outil Texte. Premièrement, vous faites simplement un clic sur la scène, lorsque vous tapez le texte, la boite s'agrandit au fur à mesure. L'autre méthode consiste à dessiner par un cliqué glissé une zone de texte (bloc texte) : le texte passe à la ligne lorsqu'il tape sur le bord droit de la zone.
Vous pouvez modifier les paramètres de police, de taille, de couleur, de style, du paragraphe (alignement, marges, retrait, interligne) via les panneaux Caractères et Paragraphes (menu Fenêtre / Panneaux).
Remarque : Flash liste les polices installées sur votre système. A l'affichage lors de la production, ces polices ne sont pas lissées. A l'exportation du movie pour Internet, le texte sera lissé. Pour tester si la police peut ou ne peut pas être lissée, choisissez Affichage / Texte antialiasé. Pour économiser de la mémoire, pensez à sélectionner ensuite à nouveau Antialias dans le menu Affichage pour désactiver l'affichage du lissage.
Le texte peut être sélectionné soit par surlignement, soit par boite de texte avec la flèche noire.
Le niveau overlay
Le texte n'est pas créé sur le niveau des dessins (niveau de la scène), il est sur le niveau overlay, et ne peut donc être modifié avec les outils de dessin (ex : pot de peinture). Si vous souhaitez le déformer et/ou le rendre indépendant de la police utilisée, il faut le ramener au niveau de la scène en utilisant le menu Modifier / Séparer. A partir de là, on ne peut plus éditer le texte en tant que tel, il est considéré comme un dessin effectué avec les outils de Flash : possibilité de modification de la forme avec la flèche noire, de remplissage.
Tous les objets qui sont au niveau de la scène vont interagir entre eux, ainsi si vous dessinez un cercle sur un rectangle puis déplacer le cercle, le rectangle sera mangé à l'endroit du cercle (cf. paragraphe Très important). Pour placer une forme sur le niveau overlay (de manière à ce qu'il n'interagissse pas avec les autres éléments), il faut le sélectionner et le grouper avec le menu Modifier / Grouper. Pour replacer la forme sur le niveau de scène, il suffit de faire Modifier / Séparer comme pour le texte.
Le dessin dans Flash est très surprenant au début. Entraînez vous, au bout d'un moment, ça vient!
 LES SYMBOLES GRAPHIQUES
LES SYMBOLES GRAPHIQUES
Introduction
Les symboles représentent un troisième niveau dans flash. Au niveau de la scène, les outils de dessin sont actifs et les différentes formes interagissent entre elles, au niveau overlay (texte et groupe) les outils de dessin ne fonctionnent pas mais les formes peuvent être mises à l'échelle, tournées et déplacées : elles n'interagissent pas entre elles.
Que la forme appartienne au niveau de la scène ou au niveau overlay, vous pouvez les convertir en symboles. Un symbole est intégré à la bibliothèque (menu Fenêtre / Bibliothèque). Quand on pose ce symbole sur la scène, on crée une occurence de celui-ci qui peut être modifiée (agrandie, tournée, éclairée... etc) sans modifier le symbole. Le gros intérêt des symboles est qu'ils sont chargés en mémoire une seule fois. Si vous utilisez un symbole Rond 40 fois dans votre animation, il ne prend en place mémoire que l'espace d'un seul objet.
Conclusion : dès que vous utilisez plus d'une fois un objet, convertissez le en symbole et posez des occurrences de ce symbole sur la scène.
Symbole graphique
 Il existe trois types de symboles : graphique, bouton et movie clip. Nous verrons les deux derniers par la suite.
Il existe trois types de symboles : graphique, bouton et movie clip. Nous verrons les deux derniers par la suite.
Sélectionner une forme existante et utiliser le menu Insertion / Convertir en symbole (F8), puis donner lui un nom et choisissez graphique.
De la même manière qu'un objet groupé et donc sur le niveau overlay, la forme est entourée d'un cadre de sélection, mais à la différence d'un objet du niveau overlay, une croix apparaît au centre du cadre de sélection nous permettant de repérer que cette forme est un symbole.
La bibliothèque
 Tous les symboles sont automatiquement placés dans la bibliothèque, celle ci s'ouvre en utilisant le menu Fenêtre / Bibliothèque.
Tous les symboles sont automatiquement placés dans la bibliothèque, celle ci s'ouvre en utilisant le menu Fenêtre / Bibliothèque.
Pensez à créer des dossiers pour organiser vos symboles.
Le menu Options de la bibliothèque vous permet d'accéder à certaines informations. D'autre part, un clic droit sur un symbole vous permet d'obtenir un menu contextuel concernant ce symbole.
Utiliser les occurences de symbole
Depuis la bibliothèque, vous pouvez glisser un symbole sur la scène et ainsi créer une occurence de celui ci. Vous pouvez modifier cette occurence, cela ne modifiera pas le symbole et vous pouvez ainsi créer plusieurs occurences du même symbole et pourtant différentes.
Les propriétés d'une occurence sont accessibles par le menu Modification / Occurence ou en utilisant le raccourci clavier CTRL I. Le panneau Effet vous permet de modifier l'apparence chromatique de votre occurrence : "luminosité" permet d'éclaircir ou d'assombrir le symbole, "teinte" permet de modifier la couleur existante du symbole par l'addition d'une autre couleur, "alpha" permet de contrôler la transparence de l'objet, "avancé" permet de modifier la couleur de l'occurence.
Modifier un symbole
Si vous modifiez un symbole, toutes les occurences basées sur ce symbole sont modifiées. Faites un clic droit sur une occurence pour afficher le menu contextuel et choisissez Modifier pour modifier le symbole : vous vous retrouvez dans une scène concernant le symbole : une croix apparaît au centre de la scène, et un onglet supplémentaire apparaît en haut à droite de l'onglet scène 1, vous indiquant le nom du symbole que vous modifiez actuellement. Comme sur la scène habituelle, les formes composant le symbole peuvent être sur le niveau de la scène ou sur le niveau overlay, voire sur le niveau d'un autre symbole.
 IMPORTATION D'ELEMENTS
IMPORTATION D'ELEMENTS
Vous pouvez importer dans flash des éléments extérieurs (non créés dans Flash) comme du son, des images, de la vidéo... etc. Utilisez la commande Fichier / Importer, les médias importés se placent automatiquement dans la bibliothèque.
Images bitmap
Un très grand nombre de formats d'images bitmap peut être importé, entre autres jpg, gif, png, bmp (windows) et pict (mac). Flash compresse les images que vous importez donc il n'est pas conseillé de le faire avant l'importation dans Flash.
Les bitmaps sont intégrés à la bibliothèque en tant que bitmap et non en tant que symbole, si vous souhaitez les utiliser comme tels, il faut les convertir en symboles.
N'oubliez pas que les bitmaps sont beaucoup plus gourmands en ressources processeur.
Vous pouvez accéder aux propriétés du bitmap dans la bibliothèque.
Vous disposez d'un bouton Mettre à jour qui vous permet de mettre à jour l'image dans flash si vous l'avez modifiée dans photoshop ou autre.
Vous pouvez changer l'image importée via le bouton Importer.
La case à cocher Autoriser le lissage active le lissage de l'image.
La liste déroulante Compression propose deux choix : photo jpg et sans perte. "Sans perte" produit des images de plus grande qualité mais plus lourdes.
"Utiliser les données jpg importées" : vous pouvez décochez cette case pour ne pas appliquer à l'image les paramètres indiquées dans les options de publication de flash, et indiquer des paramètres propres à l'image.
Le bouton test vous permet de comparer la taille du fichier original à la taille du fichier compressé.
Images vectorielles
Flash peut importer des images au format Illustrator ou eps. L'objet vectoriel importé est placé sur la scène au niveau overlay. Si le fichier vectoriel contient des calques, ceux ci peuvent être séparés dans la principale timeline, sélectionner tous les calques dont vous avez besoin et convertissez l'objet vectoriel en symbole.
Autres éléments
Au niveau du son, flash importe les formats wav (windows) et aiff (mac). Vous pouvez insérer des éléments quicktime dans votre animation (mov) et des fichiers au format wmf ou swf (flash).
 ENFIN UN PEU D'ANIMATION
ENFIN UN PEU D'ANIMATION
Les bases de l'animation : images clés
La création d'un mouvement utilise la persistance rétinienne ; si les images défilent assez vite, l'oeil a l'illusion d'un mouvement au lieu de voir chaque image indépendamment.
Un film tourne à 24 images /s, dans flash vous pouvez choisir le taux d'image par seconde (12i/s pour Internet).Un taux plus rapide permet des animations plus fluides mais utilise plus de ressources processeur.
Les images clés sont des images marquant des points importants de l'animation dans le temps. Les images intermédiaires vont permettre de faire évoluer le mouvement vers la prochaine image clé : la plupart du temps vous demandez à flash de créer automatiquement ces images intermédiaires en utilisant l'interpolation de mouvement ou de formes.
La timeline et les calques
La timeline ou scénario vous permet de créer votre animation image par image et en fonction de l'instant T. Elle vous permet de disposer de plusieurs calques : il faut placer chaque symbole (ou plutôt occurence de symbole) que vous souhaitez animer sur un calque séparé.
Vous disposez de quelques boutons qui vous permettent de contrôler chaque calque (visible / invisible, verrouillé / non verrouillé, fil de fer / normal). Un bouton pour créer un nouveau calque, un pour créer un calque guide, et une corbeille pour supprimer un calque.
Créer une animation avec la timeline
Par défaut une image clé vide apparaît sur l'image 1, dès que vous posez sur la scène une occurence de symbole, l'image clé en question devient remplie (grisée) pour vous indiquer qu'il y a quelque chose sur la scène (sur ce calque) à ce moment de l'animation.
Pour chaque image clé créée, Flash stocke certaines informations sur l'occurence concernée : l'occurence et le symbole associé, la position de l'occurence sur la scène (point central / coin sup gauche de la scène), l'échelle de l'occurence par rapport au symbole, les dimensions de l'occurence, la rotation, ses propriétés (alpha, luminosité..)
Créer une animation image par image
1ère étape : Régler les paramètres de l'animation
On va créer une animation représentant une balle qui tombe au sol et rebondit.
Les paramètres de l'animation se règlent dans le menu Modifier / Animation.
Par défaut, la scène mesure 550 pixels sur 400 de haut et le taux d'images par secondes est de 12 im/s.
Les réglages de grille vous permettent de déterminer la résolution de la grille sur laquelle se magnétisent les éléments. Vous pouvez aussi choisir les unités des règles (de préférence les pixels) et afficher ces règles avec le menu Affichage / Règles.
2ème étape :Créer les symboles utilisés dans l'animation
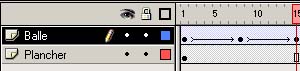
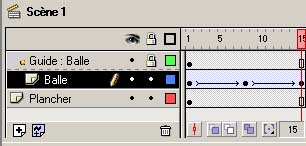
Dans cet exemple, nous allons créer deux symboles : une balle et un plancher.
3ème étape :Créer les images clés.
Nous souhaitons créer une animation image par image : ce qui signifie que chaque image du scénario sera une image clé traduisant une position différente de la balle.
Pour insérer une nouvelle image clé, déplacer la tête de lecture jusqu'à l'image voulue et appuyer sur F6 (menu insérer image clé) : Flash copie la précédente image clé.
Nous placerons le plancher qui lui n'est pas animé sur un calque avec une seule image clé : pour étendre la présence du plancher jusqu'à la fin de l'animation, cliqué et glisser pour sélectionnner les images de 1 à 10, relacher le bouton et appuyer sur F5.
On crée un nouveau calque destiné au symbole balle. La première image clé se remplit au positionnement de la balle sur la scène, en se placant sur l'image 2 de la timeline, on crée une nouvelle image clé (copie de la première) en utilisant F6. A ce moment de l'animation, on indique la nouvelle position de la balle sur la scène en la déplaçant.
Utiliser le mode pelure d'oignon
Pour réaliser une animation image par image, le mode Pelure d'oignon est très pratique puisqu'il nous permet entre autres de visualiser plusieurs moments de l'animation en même temps sur la scène.
Le premier bouton (bas du scénario) permet d'activer le mode Pelure d'oignon normal, le deuxième le mode Pelure d'oignon fil de fer.
Les images visualisées et réglables sont indiquées par la zone grisée entre deux crochets en haut du scénario.
Créer ainsi une dizaine d'images clés et déplacer la balle dans le temps.

Visualiser l'animation
 Pour voir l'animation, appuyer sur la touche Entrée.
Pour voir l'animation, appuyer sur la touche Entrée.
Penser à désactiver le mode Pelure d'oignon en recliquant sur la même touche.
Vous pouvez utiliser le contrôleur (menu affichage / contrôler) pour contrôler la visualisation de l'animation.
Modifier l'animation
Si on souhaite modifier toutes les images clés (ex: déplacer l'ensemble de la balle et son mouvement plus à gauche de la scène), il faut utiliser le bouton Modifier plusieurs images à côté du mode Pelure d'oignon. On établit la zone du scénario concernée et on sélectionne ensuite toutes les occurences de la balle pour les déplacer (verrouiller le calque plancher). Pensez à le désactiver dès que vous avez terminé.
Pour augmenter le réalisme de l'animation, il faut considérer que la balle s'écrase au point d'impact sur le plancher.
A l'image du scénario correspondant au point d'impact, on déforme la balle avec l'outil échelle, et on lui fait reprendre progressivement sa forme initiale au cours des différentes images constituant le rebond.
Pour gagner encore en réalisme, il faut prolonger le moment de l'impact pour décrire le moment où la balle touche le sol, s'écrase et s'apprête à rebondir.
Ajouter et enlever des images
Sélectionner dans la timeline, l'image que vous souhaitez retravailler et aller dans le menu Insertion / Image ou appuyer sur F5.
Pour enlever une image du scénario (soit sur un seul calque, soit pour tous les calques), utiliser le menu Insertion / Effacer l'image.
Pour travailler encore le réalisme, on peut ajouter une ombre au sol, laquelle grossit tant que la balle se rapproche du sol.
 VIVE L'INTERPOLATION
VIVE L'INTERPOLATION
Interpolation de mouvement
Le principe de l'interpolation est de demander au logiciel de calculer les images intermédiaires entre deux images clés (par exemple le déplacement entre deux positions de l'objet sur la scène).
Nous allons refaire la même animation que précédemment mais en utilisant seulement trois images clés (le point de départ, le point d'impact, et le point d'arrivée).
Créer les images clés et placer la balle en fonction sur la scène.
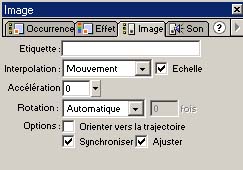
Sélectionner une image dans le scénario n'importe où entre deux images clés et ouvrir le panneau Image pour choisir Interpolation de mouvement. Notez la coloration bleutée prise par les images dans le scénario et la flèche apparue pour indiquer la présence d'une interpolation.

Propriétés de l'interpolation de mouvement.
Dans le panneau Image, la case à cocher "échelle" est cochée par défaut. Cela permet de prendre en compte les changement d'échelle dans les interpolations.
 "Rotation" vous permet de faire tourner la forme automatiquement durant l'interpolation. En mode Automatique, cela tient compte de la rotation effectuée sur l'occurence. Sinon vous pouvez demander une rotation dans le sens horaire ou anti horaire. Entrez dans ces deux derniers cas le nombre de rotations souhaitées.
"Rotation" vous permet de faire tourner la forme automatiquement durant l'interpolation. En mode Automatique, cela tient compte de la rotation effectuée sur l'occurence. Sinon vous pouvez demander une rotation dans le sens horaire ou anti horaire. Entrez dans ces deux derniers cas le nombre de rotations souhaitées.
La case à cocher "orienter vers la trajectoire" est valable quand il y a un calque de guide.
"Accéleration" vous permet d'ajouter du réalisme à une interpolation en évitant une vitesse continue.
La case à cocher "synchroniser les symboles" permet de synchroniser plusieurs timelines (s'utilise avec les movies clips).
La case "ajuster" force l'occurence à suivre un calque de guide.
Mon interpolation ne fonctionne pas?
Plusieurs causes d'erreur possibles :
-vous avez oublié de convertir votre objet en symbole avant de l'animer (obligatoire pour une interpolation)
-le symbole utilisé au départ de l'animation n'est pas le même qu'à la fin. (Vérifier dans le panneau Occurrence qu'ils ont tous les deux le même nom).
-Un autre objet est présent sur le même calque.
Ajouter des images clés lors d'une interpolation
Si vous ajoutez une image lors d'une interpolation, Flash crée l'image clé en la calculant par rapport au moment choisi de l'interpolation. Ce qui signifie que dans ce cas là, il ne duplique pas la précédente image clé.
Il sera souvent utile dans ce cas d'activer le mode Pelure d'oignon avant de modifier l'occurence sur la scène pour juger de la modification à apporter : n'oubliez pas que si vous changez la première image clé d'une interpolation , toutes les images suivantes sont recalculées en fonction de cette nouvelle image clé.
Exemple : on peut déplacer légèrement l'endroit où a lieu le rebond. En modifiant la position de la balle lors de l'image clé du début du rebond, le reste suit (les images interpolées).
Gérer le timing
Si l'animation se déroule trop lentement et que vous ne souhaitez pas modifier la vitesse de la tête de lecture, cela signifie que vous avez trop d'images. Vous pouvez les supprimer avec le menu Insertion / Image et Insertion / Effacer. Vous pouvez aussi rapprocher entre elles les images clés en les sélectionnant et les glissant dans le scénario (surveillez le curseur de déplacement).
Guides de déplacement
Flash interpole le déplacement d'un objet entre deux images clés par un déplacement le long d'une ligne droite. Bien entendu on peut créer une animation image par image pour suivre n'importe quelle trajectoire, mais on peut surtout demander à flash de calculer l'interpolation le long d'un guide de trajectoire.
Après avoir créé l'interpolation de mouvement, on peut appliquer un guide à cette animation et forcer l'objet à suivre ce guide.
Attention : les lignes desssinées sur le guide doivent appartenir au niveau de la scène (non groupées, pas de symboles).
 Pour créer un guide de déplacement, sélectionnez le calque auquel vous souhaitez appliquer un guide de déplacement cliquez sur le bouton Insérer un calque de guide (en bas à gauche du scénario), dessiner la trajectoire souhaitée avec le crayon. Verrouiller le calque guide.
Pour créer un guide de déplacement, sélectionnez le calque auquel vous souhaitez appliquer un guide de déplacement cliquez sur le bouton Insérer un calque de guide (en bas à gauche du scénario), dessiner la trajectoire souhaitée avec le crayon. Verrouiller le calque guide.
Sélectionner le calque de l'objet à animer, vérifier que l'aimantation est activée dans Affichage / Ajuster. Sélectionnez chaque image clé de l'animation et déplacer l'occurence le long du guide. L'occurence se collera aux point de terminaisons le long du guide. Sélectionnez la par le centre.
Attention, si vous modifiez le guide, il faudra réattacher l'occurence pour toutes les images clés.
Interpolation de formes
L'interpolation de formes permet de faire du morphing : transformer une forme en une autre forme. On ne peut pas réaliser d'interpolation de formes entre occurences ou deux groupes. Les formes que vous transformez de cette manière doivent appartenir au niveau de la scène : si vous utilisez des symboles, pensez donc à les séparer pour pouvoir faire une interpolation de formes.
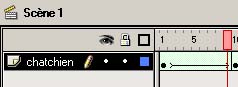
Placez le dessin d'un chien sur la première image clé, puis créez une image clé plus loin, supprimez la forme du chien et placez un chat. Placez les deux au centre de la scène avec les options d'alignement. Double cliquez sur une des images entre les deux images clés pour créer une interpolation de formes. Vous avez deux possibilités : distributif, angulaire. Distributif provoque des transitions plus douces et convient mieux aux formes organiques et aux formes douces. Angular essaye de préserver les sommets.
Double cliquez sur une des images entre les deux images clés pour créer une interpolation de formes. Vous avez deux possibilités : distributif, angulaire. Distributif provoque des transitions plus douces et convient mieux aux formes organiques et aux formes douces. Angular essaye de préserver les sommets.
Dans le cas du chien et du chat, Distributif est plus adapté. Lorsque vous lisez l'animation, vous constatez que l'avant de l'animal est correctement transformé mais l'arrière à cause de la queue du chat ne se comporte pas correctement.
Mettre des repères de formes
Les repères de formes sont des points que vous allez placer sur chaque forme, de manière à faire correspondre les points du chien avec ceux du chat, et permettre ainsi une meilleure interpolation de formes.
Pour placer un repère de forme, placez vous sur la première image de votre animation, utilisez le menu Modification / Transformation, ajouter un repère de forme. Un rond contenant la lettre a apparaît, positionnez la à l'endroit voulu, puis sélectionnez la dernière image clé de votre animation et placez la lettre a à la position d'arrivée. Répétez l'opération pour insérer de nouveaux repères de formes. Pour le chat et le chien, placez les points a,b,c, respectivement sur la queue et les deux pattes arrières, le point d à l'encolure et e,f, pour les pattes avant.
Masques
Vous pouvez créer un calque spécial de type masque, qui va masquer d'autres calques sauf à l'endroit où il est lui-même plein : ce qui revient à dire que vous dessinez sur ce calque les trous et non pas les zones masquées.
Pour transformer un calque en masque, faites un clic droit sur celui ci dans le scénario et choisissez Masque. Le calque masque masquera le calque juste en dessous de lui (repéré par une icone mauve). Pour modifier ou ajouter un calque masqué, choisissez Masqué dans les propriétés du calque (menu contextuel).
Il faut verrouiller le calque masque pour qu'il soit actif en tant que tel, ainsi que le calque masqué. On peut animer les objets se trouvant sur le masque.
 LES MOVIES CLIP
LES MOVIES CLIP
Utilisation des movies clips
Les movies clips ont trois utilisations principales. Premièrement ils vous permettent de travailler avec un symbole animé, deuxièment ils peuvent être utilisés en tant qu'éléments contrôlables par l'utilisateur, troisièmement ils peuvent (via la programmation) servir de moteur d'activité (ex : chronomètre).
Créer un movie clip
Créez tout d'abord tous les symboles dont vous allez avoir besoin dans le movie clip, puis supprimez les de la scène. Créez un nouveau symbole (insertion / nouveau symbole) et choisissez le type movie clip.
Vous êtes alors placé dans la timeline correspondante à ce symbole. Construisez votre animation exactement comme vous le feriez sur la scène principale, en utilisant les différents calques.
Retournez sur la scène principale et glissez votre symbole movie clip. Pour tester votre movie clip, vous devez tester l'animation (maj entrée).
Imbrication de symboles
Chaque symbole a sa propre timeline. Les symboles movies clips utilisent leur timeline pour permettre une animation. Vous pouvez intégrer un movie clip à l'intérieur d'un autre et ainsi de suite.
Utiliser des movies clips sur la scène principale
Le movie clip tourne en boucle à l'intérieur d'une image du scénario principal : un movie clip étalé sur une seule image du scénario principal joue toutes les images présentes sur la timeline du movie clip.
A partir du moment où on étend dans la timeline principale les images liées au calque contenant le movie clip, celui ci joue sa scène en fonction du nombre d'images.
Exemple : le movie clip contient 30 images sur sa propre timeline et on l'étend dans le scénario principal sur cinq images seulement (suivies d'autres choses), le movie clip ne jouera pas en entier mais seulement les cinq premières images.
Note : quand on a une image seule dans le scénario, en fait le scénario tourne en boucle d'où lecture de la totalité du movie clip.
 LES BOUTONS
LES BOUTONS
Utilisation des boutons
Les boutons sont des symboles qui vont vous permettre d'ajouter de l'interactivité à votre animation, ils peuvent réagir au clic de souris, par exemple, pour ouvrir une adresse internet.
Gestion des états des boutons
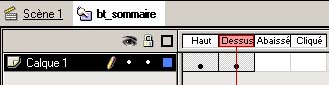
La timeline des boutons diffère des autres timeline de Flash, du fait que chaque image correspond à un état du bouton : haut, dessus, abaissé, cliqué (ce dernier état définit la zone sensible du bouton).

L'état haut est l'état normal du bouton sans intervention de l'utilisateur.
L'état dessus correspond à l'apparence du bouton quand la souris passe au dessus.
L'état abaissé correspond à l'apparence du bouton quand la souris est au dessus de celui-ci et enfoncé ou cliqué.
L'état cliqué est invisible pour l'utilisateur, il définit la zone sensible du bouton. Pensez toujours à définir cet état pour une meilleure précision.
Création d'un symbole bouton
Vous créez un bouton à partir d'occurences de symbole graphiques, ou movie clip. Utilisez le menu Insertion / Nouveau symbole, choisissez le type Bouton et validez.
Placez les symboles correspondant aux différents états du bouton sur des images clés de la timeline, pensez à utiliser les calques.
Attention, on n'utilise pas réellement la timeline des boutons pour créer une animation, mais plutôt des movies clips placés sur les différentes images clés.
 UN PEU D'INTERACTIVITE
UN PEU D'INTERACTIVITE
Action d'images et scénario
Par défaut, un movie se lit en boucle. Si vous souhaitez stopper sa lecture en fin de timeline, qu'il s'agisse de la timeline principale ou de celle d'un movie clip, il faut mettre une action stop sur la dernière image de celle-ci.
Faites un double clic sur l'image de la timeline concernée, et dans l'onglet Actions, ajouter un stop.
De manière générale, pensez à réserver un calque aux actions d'images.
Actions sur un bouton
Pour réagir à un évènement utilisateur, il faut mettre une action sur l'occurence d'un bouton. Ouvrez les propriétés de l'occurence de votre bouton, vous disposez d'un onglet Actions.
Pour déplacer au clic la tête de lecture vers une autre image de votre scénario principal, vous utilisez on(release) go to and stop (5) end on.
Etiquettes d'images
Afin de gérer plus facilement les déplacements de la tête de lecture par des actions, il est conseillé de nommer les images du scénario importantes avec une étiquette (cf. Panneau image), quand on utilise l'action Go to, on choisit alors l'étiquette concernée.
L'avantage des étiquettes est que votre action reste valable après déplacement des images clés dans le scénario.
 PUBLICATION WEB
PUBLICATION WEB
Publier une page html
Quand vous publiez une animation pour le web, flash crée le movie swf qui est la version optimisée de votre animation. Ce movie doit être placé dans une page au format html et les utilisateurs doivent avoir le plugin Flash pour lire votre animation.
Il y a trois manières de publier une animation Flash : directement en tapant le code HTML (balise object et embed), en utilisant le menu de Flash, en utilisant Dreamweaver.
Utiliser Flash pour publier une page html
Flash peut générer automatiquement à la fois le movie swf et la page html. Pour contrôler les paramètres, utilisez le menu Fichiers / Paramètres de publication. Ces paramètres sont divisés en trois onglets : formats, flash et html.
Formats :
Cet onglet vous permet de choisir les formats sous lesquels vous souhaitez publier votre animation, des onglets supplémentaires apparaissent. Vous pouvez aussi personnaliser les noms des fichiers obtenus.
Flash :
Cet onglet vous permet de configurer les paramètres de publication du movie swf.
La liste déroulante Ordre de chargement indique l'ordre de chargement des calques pour la première image, par défaut du bas vers le haut (souvent le fond de notre scène est en bas). S'il y a une animation de préchargement, cela ne joue pas.
Générer un rapport de taille crée à la publication un fichier texte du même nom que le fichier Flash, ce fichier détaille la taille de chaque image du scénario (en bytes) ainsi que celle des symboles (formes et textes).
Protéger contre l'importation empêche l'utilisateur de télécharger le movie swf.
Omettre les actions Trace évite que le movie ne tienne compte des actions Trace.
Qualité jpg : Régler le taux de compression des bitmaps incorporés dans le movie (sauf ceux pour lesquels la case à cocher "utiliser les données jpg" est décochée.)
Flux audio en continu (stream) permet de gérer les paramètres de compression des sons en flux continu, et qui n'ont pas été compressés individuellement.
Evènement audio :idem que précédemment pour les sons évènements.
Case à cocher "neutraliser les paramètres audio" : cocher cette case pour forcer les réglages précédents à s'appliquer partout (désactive les réglages individuels des sons).
Version : sélectionner la version de movie flash que vous souhaitez générer.
html :
L'onglet html controle les paramètres de la page html créée.
"Modèle" vous propose un certain nombre de modèles, cliquez sur le bouton Info pour plus de renseignements sur chacun de ces modèles. Le modèle Flash only est le modèle par défaut. Dans tous les cas, Flash utilise les balises object (IE) et embed (NC) pour placer le plugin. La plupart des paramètres suivants sont des paramètres pour ces deux balises.
Dimensions : par défaut réglé sur "identique à l'animation" ce qui implique que les balises object et embed seront réglées à la même taille que le movie flash. Vous pouvez choisir une taille différente en pixels, ou ce qui est plus intéressant, vous positionner en pourcentage et demander un affichage à 100% de la fenêtre du navigateur.
Lecture / En pause au départ : empêche le movie de démarrer automatiquement, il faut alors inclure au movie un start ou play bouton dès le départ.
Lecture / Afficher menu : permet si coché l'utilisation d'un menu contextuel sur l'animation
Lecture / Boucle : l'animation tourne automatiquement en boucle (de toute facon on peut contrôler avec les actions d'image).
Lecture / Device Font : cette option ne concerne que windows, si la case est cochée cela force windows à remplacer les polices si l'utilisateur ne les a pas.
Qualité :Les paramètres de qualité affectent l'affichage du movie, et donc les ressources processeur.
Qualité / Faible : cette option désactive l'anti aliasing des images et assure la meilleure vitesse
Qualité / Faible auto : active l'anti aliasing si le processeur peut se le permettre
Qualité / Haut auto : désactive l'anti aliasiing si le processor ne peut maintenir la vitesse de lecture.
Qualité / Haut : Active l'anti aliasing, même si le processeur ne peut maintenir la vitesse de lecture. Limite l'application de l'anti aliasing aux vecteurs (mais pas aux images animées)
Qualité / Best : Active l'antialiasing pour les vecteurs et pour les images bitmaps animées ou non.
Mode Fenêtre :
Mode Fenêtre / Fenêtre : c'est le réglage par défaut, le movie flash est placé dans sa propre fenêtre à l'intérieur de la page web, meilleure performance de lecture.
Mode Fenêtre / Opaque sans fenêtre : Avec cette option cochée, des objets peuvent être placés derrière le movie flash (des couches ou layers css), on ne voit pas au travers du movie
Mode Fenêtre / transparent sans fenêtre : cette option permet de voir l'arrière plan et les objets placés derrière le movie dans le code html, au travers de toutes les zones transparentes du movie flash.
Alignement : permet de déterminer l'alignement du movie dans la page html.
Echelle : n'a d'effet que si vous spécifiez des dimensions différentes de celles du movie.
Echelle / tout afficher : affiche le movie en entier à l'intérieur des dimensions spécifiées et maintient les proportions largeur hauteur. Des bordures peuvent apparaître suivant le rapport largeur hauteur.
Echelle / Pas de bordures : affiche le movie en entier à l'intérieur des dimensions spécifiées, il y a interdiction des bordures, donc il peut en résulter un rognage de la largeur ou la hauteur.
Echelle / Ajustement exact : met à l'échelle le movie pour qu'il s'installe exactement dans les dimensions demandées, il peut en résulter une distortion.
Voir les messages d'avertissement : vous avertit si vous avez choisi un modèle html particulier et qu'il vous faut des éléments supplémentaires.
Autres exportations possibles
Vous pouvez publier votre animation dans d'autres formats (soit par onglet Format de paramètres publication, soit par Fichier / Export movie et Fichier / Exporter image).
Vous pouvez générer une animation autoexécutable pour jouer l'animation sur un ordi non équipé de flash (cd rom), c'est l'option Windows/Projecteur, Mac/Projecteur.
 CONCLUSION
CONCLUSION
J'espère que ce petit cours vous aura aidé dans votre approche de Flash. Faites nous part de vos commentaires sur la boite mail de www.photophiles.com. N'hésitez pas à consulter d'autres ressources sur le web, quelques-uns des meilleurs sites sur Flash sont présentés ci-dessous.
Et si vous-même avez l'âme épistolaire, proposez nous vos cours sur les thèmes de la photographie, l'infographie ou le multimédia, nous les présenterons sur www.photophiles.com.
Ressources Flash
En savoir plus sur Flash...
Site Internet de Macromédia
www.macromedia.com