Bien débuter avec Frontpage
![]() Structure d'un site internet
Structure d'un site internet![]() Présentation de l'interface
Présentation de l'interface![]() Définir la structure du site
Définir la structure du site![]() Définir les propriétés de la page
Définir les propriétés de la page![]() Saisir et mettre en forme le texte
Saisir et mettre en forme le texte![]() Insérer des images
Insérer des images![]() Les liens
Les liens![]() Les formulaires
Les formulaires![]() Vérifier le site
Vérifier le site![]() Publier le site
Publier le site![]() Référencement et nom de domaine
Référencement et nom de domaine
 STRUCTURE D'UN SITE INTERNET
STRUCTURE D'UN SITE INTERNET
Un site web est en général constitué de plusieurs pages au format Html. Le Html permet de décrire le contenu texte et image d'une page, et de faire des liens vers d'autres pages html, de manière à rendre "cliquable" un mot ou une image. Le navigateur (Internet Explorer, Netscape Navigator, pour les plus connus) interprète ce code html et affiche la page correspondante.
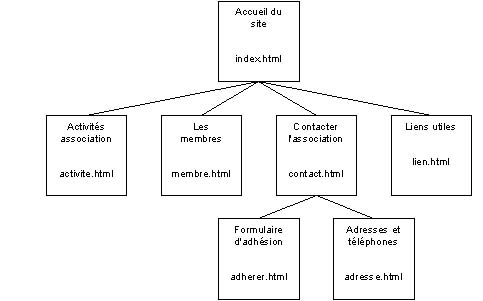
La structure d'un site peut être représenté par un organigramme qui va mentionner la page d'accueil du site (index.htm) ainsi que les autres pages du site et les liens reliant entre elles ces pages.
Exemple d'organigramme du site d'une association :

Frontpage est un éditeur html, c'est à dire qu'il se charge de créer le code html correspondant au contenu que vous placez sur la page.
 PRESENTATION DE L'INTERFACE
PRESENTATION DE L'INTERFACE
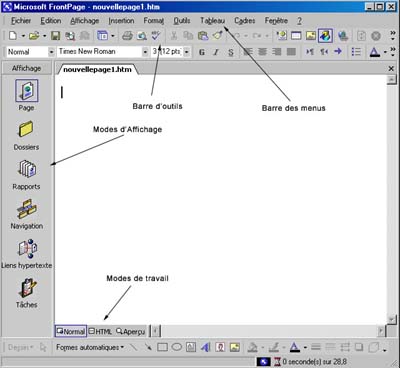
Lancez Frontpage en utilisant le menu Démarrer / Programmes / Microsoft Frontpage. L'interface de Frontpage est assez proche des autres logiciels Microsoft. Vous retrouvez la barre des menus en haut, les barres d'outils. A l'ouverture, un document vide est créé ; il s'agit de votre première page html. A gauche, une barre nommée Affichage vous permet de basculer entre différents modes de travail :
Le mode Page vous permet de saisir et modifier le contenu de la page html.
Le mode Dossiers vous permet de visualiser les différents fichiers qui constituent votre site (pages html, images utilisées, sons… etc.).
Le mode Rapports vous permet d'obtenir différentes informations sur la structure de votre site (liens cassés, images manquantes…etc.).
Le mode Navigation vous présente la structure de votre site et vous permet l'utilisation d'un outil spécifique à Frontpage les bordures partagées.
Le mode Liens vous permet d'examiner les liens partant ou arrivant sur une page.
Le mode Tâches est surtout utile lorsque vous travaillez à plusieurs sur un même site Internet et permet de préciser les actions à effectuer sur le site.

Au bas de votre document, se trouvent trois boutons qui vous permettent de visualiser le contenu de votre page en mode normal (par défaut), en mode html ou tel qu'il sera affiché dans le navigateur (mode aperçu).
 DEFINIR LA STRUCTURE DU SITE
DEFINIR LA STRUCTURE DU SITE
Créer un nouveau site
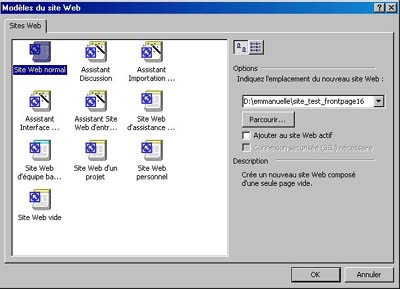
Le menu FICHIER / NOUVEAU / PAGE OU SITE WEB vous permet de démarrer la création d'un site. Choisissez SITE WEB VIDE dans la fenêtre apparue à droite de votre écran, puis dans la boite de dialogue MODELES DE SITES WEB, sélectionnez SITE WEB NORMAL. Utilisez le bouton PARCOURIR pour indiquer le répertoire dans lequel vous souhaitez enregistrer les différents fichiers qui vont composer votre site.

Remarque : vous avez la possibilité de créer des sites web standard très facilement en utilisant les différents modèles proposés par Frontpage.
Le mode dossier
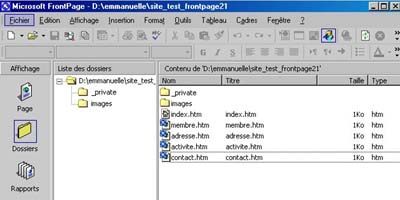
Passez en mode d'affichage Dossier pour visualiser le contenu du site ainsi créé. Vous constatez que Frontpage a créé automatiquement une page nommée index.htm (votre page d'accueil), un dossier _private qui est réservé à l'application, et un dossier images dans lequel vous stockerez les photos et dessins utilisés sur vos pages.

Créez une nouvelle page en utilisant le menu FICHIER / NOUVELLE PAGE / PAGE NORMALE. Par défaut, le document porte le nom nouvellepage1.htm. Un clic sur le nom du fichier vous permet de renommer la page. Répétez l'opération pour créer toutes les pages qui vont composer votre site web.
Un double clic sur une page vous permet d'éditer celle-ci et donc de la modifier.
Remarque : Prenez l'habitude de n'utiliser ni caractère spécial (sauf le caractère underscore _), ni espace, ni majuscule dans vos noms de fichiers. En effet ceux-ci peuvent empêcher le bon fonctionnement de vos liens une fois le site placé sur un serveur.
 DEFINIR LES PROPRIETES DE LA PAGE
DEFINIR LES PROPRIETES DE LA PAGE
Le menu FICHIER / PROPRIETES vous permet de définir un certain nombre de propriétés propre à chaque page html, comme le titre, la couleur de fond, les marges… etc.
Dans l'onglet GENERAL, indiquez le titre que vous souhaitez donner à la page. Ce titre apparaîtra dans la fenêtre du navigateur et sera donc visible par votre visiteur. D'autre part il sera pris en compte par les moteurs de recherche.
Choisissez une couleur de fond à votre page en utilisant l'onglet ARRIERE-PLAN. Evitez les couleurs trop vives qui rendent la lecture difficile.
 SAISIR ET METTRE EN FORME LE TEXTE
SAISIR ET METTRE EN FORME LE TEXTE
Saisie et mise en forme
La saisie du texte, comme les corrections des éventuelles fautes de frappe, se fait comme dans un traitement de texte. Sélectionnez le texte à mettre en forme, puis utilisez les menus FORMAT / POLICE pour choisir la police utilisée, le style, la taille du texte. Remarque : Les tailles des caractères en html sont représentées par des chiffres de 1à 7. La taille 3 représente la taille par défaut. Un texte en taille 3 sera vu par le visiteur à la taille par défaut paramétré dans son navigateur. Vous ne savez donc pas de manière absolue à quelle taille sera vu votre texte, mais vous pouvez hiérarchiser votre information, puisqu'un texte en taille 4 sera toujours plus "grand" qu'un texte en taille 3.
La mise en forme des paragraphes se fait en utilisant le menu FORMAT / PARAGRAPHE. Certaines des mises en formes proposées par Frontpage ne seront pas compatibles avec des versions de navigateurs un peu anciennes (Internet Explorer 4 et antérieur, par exemple). Si vous souhaitez vous adresser à la plus large cible possible, vous devez tester votre site en utilisant différents navigateurs et versions pour contrôler l'apparence de vos pages.
Listes
Vous avez la possibilité de créer des listes numérotées ou non : par exemple, pour indiquer le "sommaire" de votre site. Saisissez chaque élément de la liste, puis sélectionnez l'ensemble et utilisez le menu FORMAT / PUCES ET NUMEROS. Choisissez le style de puces que vous souhaitez appliquer (numérotées ou non) et validez par OK.
Bordures et trames
Le menu FORMAT / BORDURES ET TRAME vous permet d'appliquer aux paragraphes sélectionnés, un cadre ainsi qu'une couleur de fond. Attention, ces éléments qui utilisent les feuilles de style ne seront pas visibles dans des navigateurs un peu anciens. Vous avez aussi la possibilité d'insérer des lignes horizontales pour séparer les différentes sections de votre texte en utilisant le menu INSERTION / LIGNE HORIZONTALE. Celles-ci seront affichées par tous les navigateurs.
Les tableaux
Afin d'organiser votre contenu sur la page, texte et images, il est fortement conseillé d'utiliser les tableaux. L'insertion d'un tableau se fait via le menu TABLEAU / INSERER UN TABLEAU. Définissez le nombre de lignes et de colonnes qui composent votre tableau et validez par OK. Vous pouvez placer n'importe quel élément dans une cellule du tableau.
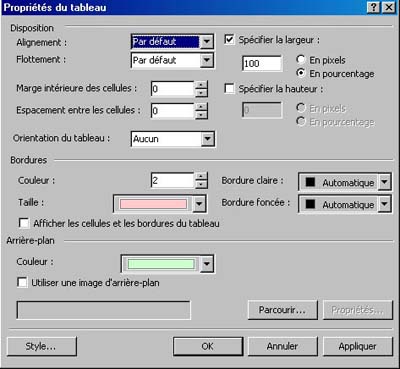
Les propriétés générales du tableau sont accessibles via le menu TABLEAU / PROPRIETES DU TABLEAU / TABLEAU, et en particulier l'alignement, la couleur de fond, l'épaisseur et la couleur de bordure. Il est aussi possible de personnaliser l'apparence d'une cellule du tableau en plaçant le curseur dans celle-ci et en choisissant TABLEAU / PROPRIETES DU TABLEAU / CELLULE.

 INSERER DES IMAGES
INSERER DES IMAGES
Préparation des images
Avant d'être utilisables sur un site Internet, les images doivent être "préparées". Un logiciel de type traitement d'images comme Adobe Photoshop vous permet de dimensionner vos images, et de les enregistrer dans les bons formats.
Soyez attentif au poids d'une image, c'est-à-dire sa taille en kilo-octets. Une image de 20 ko mettra 3 secondes à s'afficher pour un visiteur disposant d'une connexion par modem 56K. De manière générale, une page web et tous les éléments médias qui la composent ne doivent pas dépasser 50ko.
Trois formats seulement sont compris par les navigateurs :
Le format GIF : à réserver aux dessins, logos, constitués d'aplats. Accepte la transparence.
Le format JPG : à réserver aux photographies, dessins contenant des dégradés.
Le format PNG : format qui convient aux photographies comme aux dessins, mais encore assez peu utilisé.
Insérer des images
Placez votre curseur à l'endroit où vous souhaitez insérer l'image, et utilisez le menu INSERTION / IMAGES / A PARTIR DU FICHIER. Sélectionnez l'image souhaitée et cliquez sur le bouton INSERER.
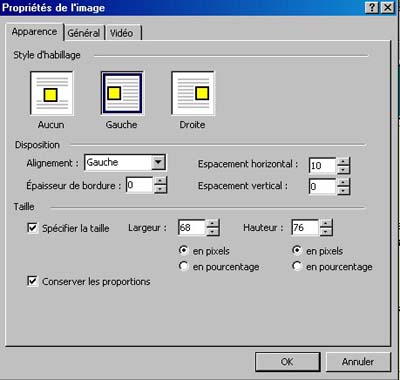
Un double clic sur l'image vous permet de définir ses propriétés, et en particulier la manière dont le texte va se positionner par rapport à l'image (STYLE D'HABILLAGE) et les marges autour de l'image (ESPACEMENT HORIZONTAL ET VERTICAL).
.
Evitez de modifier la taille de vos images en utilisant cette boite de dialogue, car cela ne modifie pas l'image d'origine (et donc son poids). Préparez vos images avec Photoshop en les redimensionnant à la taille finale d'utilisation.
L'onglet Général de cette boite de dialogue vous permet de régler d'autres paramètres, comme le texte de remplacement. Saisissez quelques mots qui décrivent l'image, ce texte sera affiché à la place de l'image si un visiteur a défini les préférences de son navigateur de manière à ne pas charger les images. Il est aussi et surtout utile pour l'amélioration de l'indexation du site par les moteurs de recherche.
Lorsque vous enregistrez la page (FICHIER / ENREGISTRER), Frontpage vous propose de faire une copie des images utilisées dans votre dossier de site. Faites-le sinon vous risquez d'oublier, lors de la mise en ligne du site, de transférer sur le serveur toutes les images utilisées dans vos pages.
 LES LIENS
LES LIENS
Les liens relatifs
Vous pouvez maintenant relier vos pages entre elles, en créant des liens hypertextes. Ces liens peuvent être créés sur une portion de texte ou sur une image.
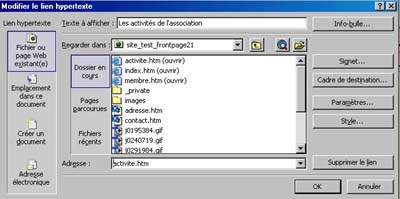
Sélectionnez une portion de texte ou une image, et utilisez le menu INSERTION / LIEN HYPERTEXTE ou le raccourci clavier CTRL K. Sélectionnez la page html vers laquelle le lien doit diriger le visiteur et validez par OK.

Dans le cas d'un texte, vous constatez que celui-ci devient de couleur bleue et est souligné afin de signaler au visiteur la présence d'un lien cliquable à cet endroit.
Les liens absolus
Il est aussi possible de faire un lien vers une page qui n'appartient pas à votre site. Dans ce cas, au lieu de sélectionner une des page de votre site dans la boite de dialogue Insérer un lien hypertexte, tapez l'adresse complète d'une page ou d'un site sous la forme http://www.sncf.fr par exemple.
Ce type de liens est dit absolu car il ne dépend pas de l'emplacement où est enregistrée votre page et restera valable dans tous les cas.
Les liens vers un email
Pour permettre à vos visiteurs de vous contacter par email, il suffit de faire un lien hypertexte, comme précédemment sur un texte ou une image, et de taper dans la zone adresse : mailto:votreadresseemail.
Les liens vers un signet
Vous pouvez définir des signets (menu INSERTION / SIGNET) dans vos pages pour repérer un paragraphe donné. Il est alors possible de faire des liens directement vers ses signets, en utilisant le menu INSERTION / LIEN HYPERTEXTE et en indiquant dans la zone d'adresse le signe # suivi du nom du signet.
Proposer un document en téléchargement
Il est aussi possible de faire des liens vers des fichiers autres que des pages html, comme par exemple des images (format jpg, gif, créant), des documents Word ou Frontpage, ou des fichiers compressés (zip par exemple). Il suffit alors d'indiquer le nom du fichier suivi de son extension, pour que votre visiteur puisse choisir d'ouvrir le fichier ou de l'enregistrer (le télécharger) sur son disque dur pour pouvoir le consulter plus tard.
 LES FORMULAIRES
LES FORMULAIRES
Généralités
Les formulaires fournissent un moyen d’intégrer une certaine interactivité avec votre public. Vous pouvez récolter des données et recevoir les réactions des personnes qui visitent votre page, ou permettre aux visiteurs d'interroger une base de données.
Dans le cas d'un formulaire de saisie de données, ces données peuvent être traitées par un script de programmation, par exemple pour insérer automatiquement les données récoltées dans une base de données présente sur le serveur. Frontpage propose différentes extensions pour traiter automatiquement un formulaire mais elles ne fonctionneront que si votre serveur accepte les extensions Frontpage.
Il est aussi possible d'envoyer le résultat d'un formulaire par courrier électronique, comme décrit ci-dessous.
Créer un formulaire
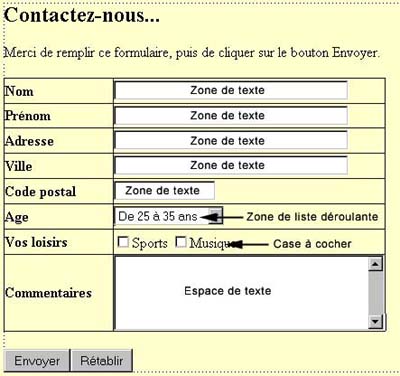
Le menu INSERTION / FORMULAIRE / FORMULAIRE vous permet d'insérer une zone de formulaire qui apparaît en pointillés sur votre page ainsi qu'un bouton Envoyer et un bouton Rétablir (permettant d'annuler la saisie).
Ce même menu va vous permettre diverses zones de saisies, dont pour les plus couramment utilisées les zones de textes, les cases à cocher, les listes déroulantes ou les espaces de texte.

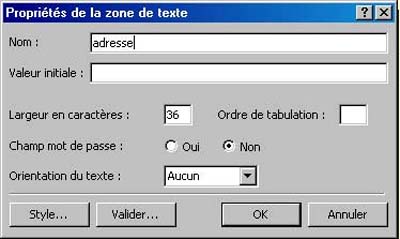
Pour chaque élément inséré, un double clic sur celui-ci vous permet d'accéder à ses propriétés. Il est important d'identifier correctement chaque élément en indiquant dans la zone NOM de cette boite de dialogue un titre décrivant l'élément en question.

Une fois toutes les zones nécessaires insérées sur votre page et l'identification de chacune, il reste à indiquer l'action à effectuer lorsque le visiteur clique sur le bouton ENVOYER de votre formulaire.
Le menu INSERTION / FORMULAIRE / PROPRIETES DU FORMULAIRE vous permet d'indiquer l'adresse du script de programmation qui va gérer votre formulaire.
Dans le cas d'un formulaire envoyé par courrier électronique et en l'absence des extensions Frontpage sur votre serveur, indiquez simplement dans la zone NOM le titre de votre formulaire puis validez par OK. Utilisez ensuite le bouton HTML en bas de votre page pour accéder à la source html de votre page et remplacez dans la ligne <form method="POST" action="--WEBBOT-SELF--"> le contenu de la balise Action par "mailto:votre_adresse_email". Cela vous permettra de recevoir les données saisies par votre visiteur par mail.
 VERIFIER LE SITE
VERIFIER LE SITE
Les navigateurs
Avant de mettre en ligne votre site, il est fortement conseillé de tester son apparence sous plusieurs navigateurs pour contrôler l'affichage des différents éléments. Le menu FICHIER / APERÇU dans le navigateur vous permet de visualiser la page sélectionnée dans un ou plusieurs navigateurs.
Les rapports
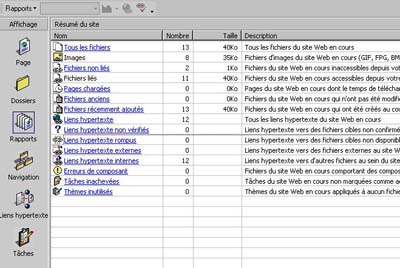
Frontpage vous offre aussi de nombreux outils de vérification de votre site. Ces outils sont accessibles via le mode d'affichage RAPPORTS.

La zone Description vous décrit le contenu de chaque rapport disponible. Citons pour les plus utiles au contrôle de votre site, le rapport de LIENS HYPERTEXTES ROMPUS, qui vous indique la présence d'un lien hypertexte qui n'aboutit à rien (en général, du fait d'une suppression ou d'un déplacement de fichier) et celui de FICHIERS NON LIES qui vous liste tous les fichiers "orphelins", c'est-à-dire qui ne sont pas utilisés, ni reliés au reste du site.
 PUBLIER LE SITE
PUBLIER LE SITE
L'hébergeur
Afin de rendre votre site visible par les internautes, il faut déposer les fichiers correspondants sur un serveur. Votre hébergeur vous fournit un espace qui est réservé au contenu que vous souhaitez mettre en ligne.
De nombreuses offres d'hébergement vous sont proposées sur Internet. Votre fournisseur d'accès vous offre en général avec votre accès Internet, un espace personnel que vous pouvez utiliser à conditions que votre site soit personnel et non commercial. Pour une entreprise, il vaut mieux opter pour un hébergement professionnel, payant, mais qui vous assurera plus de rapidité dans la consultation de vos pages, et une garantie de services.
Certaines options de Frontpage, comme par exemple l'insertion automatique de compteurs, nécessitent que votre hébergeur accepte les extensions Frontpage. Il vous appartient de vérifier ce point au moment du choix de votre hébergeur.
Le transfert ftp et http
Un logiciel de transfert Ftp (comme par exemple Cute Ftp) vous permet de publier vos fichiers sur votre hébergement.
Frontpage intègre un outil similaire, ainsi que, si les extensions Frontpage sont installées sur le serveur de votre hébergeur, un outil de publication via le protocole http.
Quelque soit le protocole de transfert utilisé, la manipulation dans Frontpage est la même. Utilisez le menu FICHIER / PUBLIER LE SITE WEB, puis indiquez dans la boite de dialogue l'adresse ftp ou http du serveur distant (cette adresse vous aura été fournie par votre hébergeur).
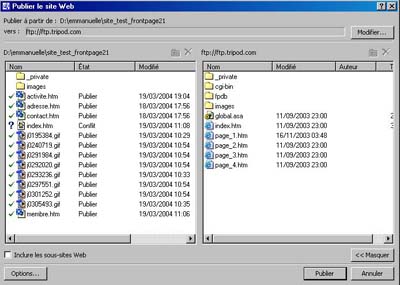
Indiquez ensuite votre identifiant ou login de connexion, ainsi que votre mot de passe. Une fois la connexion établie, une boite de dialogue intitulée "Publier le site web" s'ouvre.

La fenêtre de gauche vous présente les fichiers enregistrés sur votre disque dur (site local), celle de droite vous montre le contenu de votre espace d'hébergement (site distant). Utilisez le bouton PUBLIER pour transférer automatiquement tous les fichiers composant votre site sur le serveur. Si vous souhaitez mettre à jour un seul fichier (page html, ou image), il suffit de sélectionner celui–ci dans la fenêtre de gauche et de le glisser dans celle de droite. Le fichier portant le même nom sur le serveur sera automatiquement remplacé.
Remarque : il est aussi tout à fait possible de faire l'opération inverse (de la fenêtre de droite vers celle de gauche) pour récupérer sur votre disque dur le contenu du serveur.
 REFERENCEMENT ET NOM DE DOMAINE
REFERENCEMENT ET NOM DE DOMAINE
Référencement
Le référencement consiste à indexer votre site dans les moteurs de recherche et les annuaires.
Les moteurs de recherche vous demandent seulement l'Url de votre site, ce sont ensuite des robots (ou "spiders") qui vont indexer votre site en fonction des méta-tags inscrits dans la section d'en têtes de vos pages.
Il vous appartient donc d'insérer ces méta-tags sur chacune de vos pages html. Ouvrez une des pages de votre site, et utilisez le menu FICHIER / PROPRIETES puis cliquez sur l'onglet PERSONNALISER. Cliquez ensuite sur le bouton AJOUTER pour insérer un nouveau méta-tag.
Deux méta-tags sont particulièrement utiles, le méta-tag "description" et "keywords" : le premier vous permet de saisir quelques lignes de texte décrivant le contenu de la page, le second vous permet d'insérer des mots-clés séparés par des virgules. Dans la zone NOM, saisissez le mot "description", et dans la zone VALEUR, saisissez la description de votre page. Faites de même pour ajouter un méta-tag keywords.
En ce qui concerne les annuaires, ce sont des opérateurs qui vont venir voir votre site et vérifier son contenu. Lors de l'inscription de votre site, ils vous demandent alors plusieurs informations sur votre site : le titre de votre site, une description du contenu, une liste de mots clés, la catégorie ou les catégories dans lesquelles vous souhaitez indexez votre site…
Dans tous les cas, le référencement n'est pas immédiat mais demande un délai de quelques jours à plusieurs semaines pour les annuaires.
Le nom de domaine
Par défaut, votre site va disposer d'une adresse ou URL, qui n'est pas forcément facilement mémorisable par vos visiteurs. Par exemple pour un site personnel chez Wanadoo, l'adresse sera du type http://perso.wanadoo.fr/mon_identifiant .
Si vous souhaitez bénéficier d'une adresse "raccourcie", plus aisément mémorisable, et plus courte pour vos supports de communication, il vous faut acheter un nom de domaine.
Plusieurs extensions sont possibles ; ils peuvent être du type www.monsite.com, www.monsite.fr, www.monsite.net pour les plus connus.
Le nom de domaine que vous choisissez doit être disponible, c'est-à-dire non pris par une autre personne, et il doit être renouvelé chaque année. Votre hébergeur peut dans certains cas vous fournir un nom de domaine en même temps que votre hébergement.
Ressources Frontpage
En savoir plus sur Frontpage...
Site Internet de Microsoft
www.microsoft.com