Créer son site Internet avec Dreamweaver
![]() Structure d'un site Internet
Structure d'un site Internet![]() Presentation de l'interface
Presentation de l'interface![]() Définir la structure du site
Définir la structure du site![]() Définir les propriétés d'une page
Définir les propriétés d'une page![]() Saisir et mettre en forme le texte
Saisir et mettre en forme le texte![]() Insérer des images
Insérer des images![]() Les liens
Les liens![]() Les calques
Les calques![]() Les formulaires
Les formulaires![]() Vérifier le site
Vérifier le site![]() Publier le site
Publier le site![]() Référencement et nom de domaine
Référencement et nom de domaine
 STRUCTURE D'UN SITE INTERNET
STRUCTURE D'UN SITE INTERNET
Un site web est en général constitué de plusieurs pages au format Html. Le Html permet de décrire le contenu texte et image d'une page, et de faire des liens vers d'autres pages html, de manière à rendre "cliquable" un mot ou une image. Le navigateur (Internet Explorer, Netscape Navigator, pour les plus connus) interprète ce code html et affiche la page correspondante.
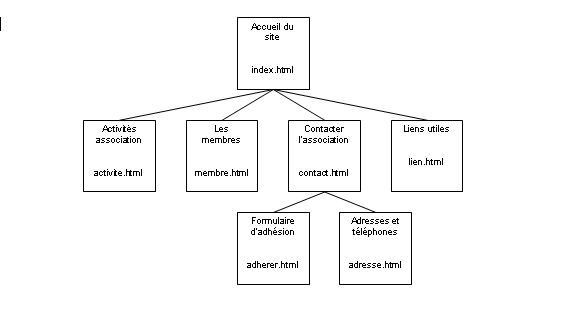
La structure d'un site peut être représentée par un organigramme qui va mentionner la page d'accueil du site (index.htm) ainsi que les autres pages du site et les liens reliant entre elles ces pages.
Exemple d'organigramme du site d'une association :

Dreamweaver est un éditeur html, c'est à dire qu'il se charge de créer le code html correspondant au contenu que vous placez sur la page.
 PRESENTATION DE L'INTERFACE
PRESENTATION DE L'INTERFACE
Lancez Dreamweaver en utilisant le menu DEMARRER / PROGRAMMES / MACROMEDIA DREAMWEAVER.
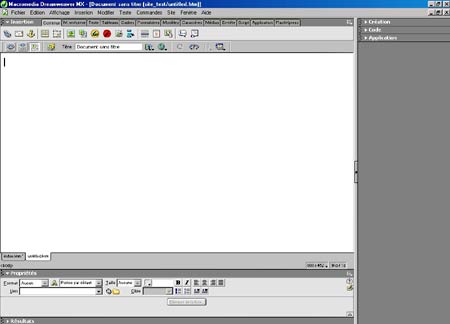
L'interface de Dreamweaver comprend une barre de menus en haut, la barre d'outil INSERTION permettant d'insérer du contenu sur la page, la fenêtre du document actif (page html), l'inspecteur de propriétés en bas qui permettra d'accéder aux différents paramètres de chaque objet inséré, et un grand nombre de panneaux sur la droite.

Barre d'outils Insertion (onglet Commun) :
![]()
A l'ouverture, un document vide est créé ; il s'agit de votre première page html. Trois modes de travail sont possibles :
![]() Le mode Création vous permet de saisir et modifier le contenu de la page html.
Le mode Création vous permet de saisir et modifier le contenu de la page html.
Le mode Code vous permet de visualiser le code html correspondant.
Le mode Code/Création fractionne horizontalement la fenêtre du document pour vous permettre de visualiser à la fois le contenu de la page et le code html correspondant.
 DEFINIR LA STRUCTURE DU SITE
DEFINIR LA STRUCTURE DU SITE
Créer un nouveau site
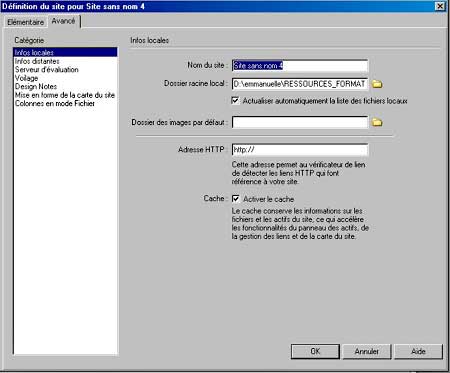
Le menu SITE / NOUVEAU SITE vous permet de définir l'architecture du site. Indiquez le nom de celui-ci ainsi que le répertoire local dans lequel vous souhaitez placer les fichiers qui composent votre site Internet.
Cliquez ensuite sur INFOS DISTANTES dans la liste de gauche, pour indiquer l'adresse du serveur FTP (hôte FTP) sur lequel vous hébergerez votre site internet, ainsi que le nom d'utilisateur et mot de passe permettant de s'y connecter.

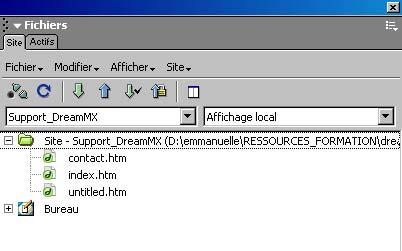
Une fois validée la boite de dialogue Définition du site, le panneau Fichier s'ouvre vous permettant de visualiser le contenu de votre répertoire local.

Ce panneau vous permet aussi de créer une nouvelle page en utilisant le menu FICHIER / NOUVEAU FICHIER. Par défaut, le document porte le nom "untitled.htm". Un clic sur le nom du fichier vous permet de renommer la page. Répétez l'opération pour créer toutes les pages qui vont composer votre site web. Un double clic sur une page vous permet d'éditer celle-ci et donc de la modifier.
Remarque : Prenez l'habitude de n'utiliser ni caractère spécial (sauf le caractère underscore _), ni espace, ni majuscule dans vos noms de fichiers. En effet ceux-ci peuvent empêcher le bon fonctionnement de vos liens une fois le site placé sur un serveur.
 DEFINIR LES PROPRIETES DE LA PAGE
DEFINIR LES PROPRIETES DE LA PAGE
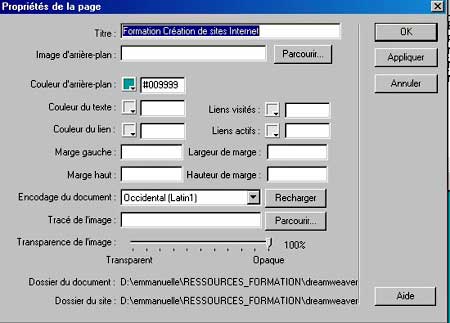
Le menu MODIFER / PROPRIETES DE LA PAGE vous permet de définir un certain nombre de propriétés propres à chaque page html, comme le titre, la couleur de fond, les marges etc.
Indiquez le titre que vous souhaitez donner à la page. Ce titre apparaîtra dans la fenêtre du navigateur et sera donc visible par votre visiteur. D'autre part il sera pris en compte par les moteurs de recherche.

Choisissez une couleur de fond à votre page. Utilisez le bouton APPLIQUER pour visualiser le résultat obtenu avant de valider avec OK.
 SAISIR ET METTRE EN FORME LE TEXTE
SAISIR ET METTRE EN FORME LE TEXTE
Saisie et mise en forme
La saisie du texte, comme les corrections des éventuelles fautes de frappe, se fait comme dans un traitement de texte.
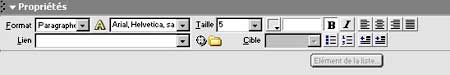
Sélectionnez le texte à mettre en forme, puis utilisez L'INSPECTEUR DES PROPRIETES en bas de la fenêtre pour choisir la police utilisée, le style, la taille, la couleur du texte.

Remarque : Les tailles des caractères en html sont représentées par des chiffres de 1à 7. La taille 3 représente la taille par défaut. Un texte en taille 3 sera vu par le visiteur à la taille par défaut paramétrée dans son navigateur. Vous ne savez donc pas de manière absolue à quelle taille sera vu votre texte, mais vous pouvez hiérarchiser votre information, puisqu'un texte en taille 4 sera toujours plus "grand" qu'un texte en taille 3.
Pour mettre en forme un paragraphe, sélectionnez-le par un triple clic, puis dans L'INSPECTEUR DES PROPRIETES, définissez son alignement (gauche, centré, droite, justifié), ses retraits éventuels ainsi que l'insertion de puces numérotées ou non.
Les barres horizontales
Il est possible de séparer vos différents paragraphes par une barre horizontale. Il s'agit du 12ème outil de la barre d'outils COMMUN.
![]()
Placez le curseur à l'endroit où vous souhaitez l'insérer, puis dans la boite à outils INSERTION, cliquez sur l'outil BARRE HORIZONTALE. Les paramètres de celle-ci (épaisseur, largeur) sont modifiables dans l'inspecteur des propriétés.
Les tableaux
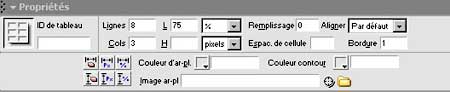
Afin d'organiser votre contenu sur la page, texte et images, il est fortement conseillé d'utiliser les tableaux. L'insertion d'un tableau se fait par le bouton INSERER UN TABLEAU de la boite à outils INSERTION. Définissez le nombre de lignes et de colonnes qui composent votre tableau et validez par OK. Vous pouvez placer n'importe quel élément dans une cellule du tableau (texte, images..).
Les propriétés du tableau ( en particulier l'alignement, la couleur d'arrière-plan, l'épaisseur et la couleur de bordure) et de ces différents éléments (cellules, rangées, colonnes) sont accessibles après sélection de ceux-ci dans l'INSPECTEUR DES PROPRIETES.

Un clic dans l'angle supérieur gauche du tableau sélectionne l'ensemble du tableau, un clic à gauche du tableau sélectionne une rangée, un clic au-dessus sélectionne une colonne. Un clic dans une cellule permet à la fois de saisir du contenu et de sélectionner la cellule.
 INSERER DES IMAGES
INSERER DES IMAGES
Préparation des images
Avant d'être utilisables sur un site Internet, les images doivent être "préparées". Un logiciel de type traitement d'images comme Adobe Photoshop vous permet de dimensionner vos images, et de les enregistrer dans les bons formats.
Soyez attentif au poids d'une image, c'est-à-dire sa taille en kilo-octets. Une image de 20 ko mettra 3 secondes à s'afficher pour un visiteur disposant d'une connexion par modem 56K. De manière générale, une page web et tous les éléments médias qui la composent ne doivent pas dépasser 50ko.
Trois formats seulement sont compris par les navigateurs :
Le format GIF : à réserver aux dessins, logos, constitués d'aplats. Accepte la transparence.
Le format JPG : à réserver aux photographies, dessins contenant des dégradés.
Le format PNG : format récent, qui convient aux photographies comme aux dessins.
Insérer des images
Placez votre curseur à l'endroit où vous souhaitez insérer l'image, et utilisez le bouton INSERER IMAGE de la barre d'outils INSERTION. Sélectionnez l'image souhaitée et cliquez sur le bouton INSERER.
Si l'image sélectionnée ne fait pas partie de votre dossier de site local, Dreamweaver MX vous proposera d'en réaliser automatiquement une copie dans votre dossier de site. Faites-le sinon vous risquez d'oublier, lors de la mise en ligne du site, de transférer sur le serveur toutes les images utilisées dans vos pages.
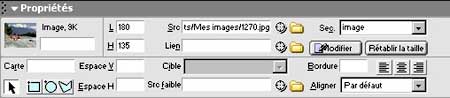
Un clic sur l'image vous permet de la sélectionner et d'accéder à ses propriétés dans L'INSPECTEUR DE PROPRIETES.

Evitez de modifier la taille de vos images en utilisant cet inspecteur, car cela ne modifie pas l'image d'origine (et donc son poids). Préparez vos images avec Photoshop en les redimensionnant à la taille finale d'utilisation.
 LES LIENS
LES LIENS
Les liens relatifs
Vous pouvez maintenant relier vos pages entre elles, en créant des liens hypertextes. Ces liens peuvent être créés sur une portion de texte ou sur une image.
Sélectionnez une portion de texte ou une image, et utilisez la zone LIEN de L'INSPECTEUR DE PROPRIETES. Cliquez sur l'icône de dossier jaune, puis sélectionnez la page html vers laquelle le lien doit diriger le visiteur et validez par OK.
Dans le cas d'un texte, vous constatez que celui-ci devient de couleur bleue et est souligné afin de signaler au visiteur la présence d'un lien cliquable à cet endroit.
Les liens absolus
Il est aussi possible de faire un lien vers une page qui n'appartient pas à votre site. Dans ce cas, au lieu de sélectionner l'une des pages de votre site dans la zone LIEN de L'INSPECTEUR DE PROPRIETES, tapez l'adresse complète d'une page ou d'un site sous la forme http://www.sncf.fr par exemple.
Ce type de liens est dit absolu car il ne dépend pas de l'emplacement où est enregistrée votre page et restera valable dans tous les cas.
Les liens vers un email
Pour permettre à vos visiteurs de vous contacter par email, il suffit de faire un lien hypertexte, comme précédemment sur un texte ou une image, et de taper dans la zone adresse : mailto:votreadresseemail
Les liens vers une ancre
Vous pouvez définir des ancres (outil ANCRE NOMMEE de la barre d'outils INSERTION,) dans vos pages pour repérer un paragraphe donné. Il est alors possible de faire des liens directement vers ces ancres, en saisissant dans la zone LIEN le signe # suivi du nom de l'ancre.
Proposer un fichier en téléchargement
Il est aussi possible de faire des liens vers des fichiers autres que des pages html, comme par exemple des images (format jpg, gif, créant), des documents Word ou Excel, ou des fichiers compressés (avec Winzip par exemple). Il suffit alors d'indiquer le nom du fichier suivi de son extension, pour que votre visiteur puisse choisir d'ouvrir le fichier ou de l'enregistrer (le télécharger) sur son disque dur pour le consulter plus tard. Exemple : télécharger ce cours au format Word.
 LES CALQUES
LES CALQUES
Généralités
Les calques vous permettent de positionner votre contenu sur la page de manière absolue mais aussi d'empiler différents éléments les uns sur les autres. Un calque peut contenir n'importe quel type d'éléments (texte, tableau, image) et peut être positionné n'importe où sur la page.
Utiliser des calques
Le bouton DESSINER UN CALQUE de la barre d'outils INSERTION vous permet par un cliqué-glissé sur votre page de définir un premier calque. Insérez ensuite le contenu souhaité dans ce calque exactement comme dans le reste de votre page.
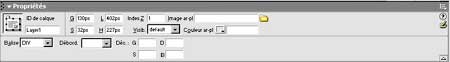
Les propriétés du calque sont accessibles via L'INSPECTEUR DE PROPRIETES et vous permettent en particulier de définir sa position exacte par rapport au coin supérieur gauche de la page, ainsi que sa largeur et hauteur.

Si plusieurs calques sont présents sur votre page, vous pouvez gérer leur ordre d'empilement via la propriété INDEX-Z. Un calque d'index-Z supérieur à celui d'un autre sera au-dessus de celui-ci et le masquera donc éventuellement en partie.
Le panneau CALQUES (accessible depuis le menu FENETRES / AUTRES / CALQUES) permet de gérer plus facilement de nombreux calques. L'ordre d'empilement peut alors être défini simplement par un cliqué-glissé d'un calque au dessus d'un autre. Il est aussi possible d'afficher ou masquer temporairement un calque.
 LES FORMULAIRES
LES FORMULAIRES
Généralités
Les formulaires fournissent un moyen d'intégrer une certaine interactivité avec votre public. Vous pouvez récolter des données et recevoir les réactions des personnes qui visitent votre page, ou permettre aux visiteurs d'interroger une base de données.
Dans le cas d'un formulaire de saisie de données, ces données peuvent être traitées par un script de programmation, par exemple pour insérer automatiquement les données récoltées dans une base de données présente sur le serveur.
Il est aussi possible d'envoyer le résultat d'un formulaire par courrier électronique, comme décrit ci-dessous.
Créer un formulaire
Cliquez sur l'onglet FORMULAIRES de la barre d'outils INSERTION. Le bouton FORMULAIRE vous permet d'insérer une zone de formulaire qui apparaît en pointillés rouges sur votre page. Dans la zone ACTION de L'INSPECTEUR DE PROPRIETES, saisissez mailto:votreadresseemail .
Cette même barre d'outils FORMULAIRE va vous permettre d'insérer diverses zones de saisies, dont pour les plus couramment utilisées, les zones de textes, les cases à cocher, les listes déroulantes ou les espaces de texte.
![]()
Pour chaque élément inséré, un clic sur celui-ci vous permet d'accéder à ses propriétés dans L'INSPECTEUR DE PROPRIETES. Il est important d'identifier correctement chaque élément en indiquant dans la zone CHAMP DE TEXTE un titre décrivant l'élément en question.
Utilisez l'outil BOUTON pour insérer un bouton permettant l'envoi du formulaire et un autre permettant la "remise à zéro" de celui-ci.
 VERIFIER LE SITE
VERIFIER LE SITE
Les navigateurs
Avant de mettre en ligne votre site, il est fortement conseillé de tester son apparence sous plusieurs navigateurs pour contrôler l'affichage des différents éléments. Le menu FICHIER / APERÇU dans le navigateur vous permet de visualiser la page sélectionnée dans un ou plusieurs navigateurs.
Les outils de vérification
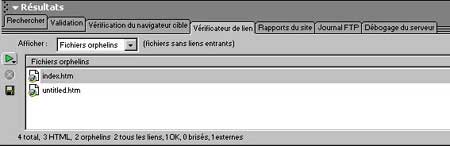
Dreamweaver vous offre aussi de nombreux outils de vérification de votre site. Ces outils sont accessibles via le panneau RESULTATS (affichable par le menu FENETRE / RESULTATS).

Les différents onglets vous permettent d'accéder à plusieurs outils de vérification. L'un des plus utiles au contrôle de votre site est l'onglet de VERIFICATEUR DE LIENS, qui vous liste les liens externes, les liens brisés (qui n'aboutissent sur aucun document), les fichiers orphelins (qui ne sont pas utilisés ni mis en relation avec le reste du site). L'onglet VERIFICATION DU NAVIGATEUR CIBLE vous permet de tester la compatibilité de votre site avec différentes versions de navigateurs.
 PUBLIER LE SITE
PUBLIER LE SITE
L'hébergeur
Afin de rendre votre site visible par les internautes, il faut déposer les fichiers correspondants sur un serveur. Votre hébergeur vous fournit un espace qui est réservé au contenu que vous souhaitez mettre en ligne.
De nombreuses offres d'hébergement vous sont proposées sur Internet. Votre fournisseur d'accès vous offre en général avec votre accès Internet, un espace personnel que vous pouvez utiliser à condition que votre site soit personnel et non commercial. Pour une entreprise, il vaut mieux opter pour un hébergement professionnel, payant, mais qui vous assurera plus de rapidité dans la consultation de vos pages, et une garantie de services.
Le transfert ftp et http
Un logiciel de transfert Ftp (comme par exemple Cute Ftp) vous permet de publier vos fichiers sur votre hébergement.
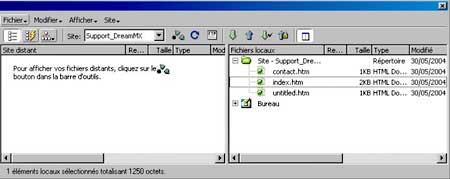
Dreamweaver intègre un outil similaire, accessible via la fenêtre FICHIERS (menu SITE / FICHIERS DU SITE). Cliquez sur le bouton DEVELOPPER / REDUIRE pour ouvrir un deuxième panneau à gauche qui vous permettra de visualiser votre site distant (soit sur le serveur).

Cliquez sur le bouton CONNECTER A UN HOTE DISTANT pour établir la connexion vers le serveur FTP. Une fois la connexion établie, sélectionnez le ou les fichiers de votre dossier local que vous souhaitez mettre à jour et glissez les dans la fenêtre de gauche pour les placer sur le serveur. Les fichiers de même nom seront automatiquement remplacés.
Remarque : il est aussi tout à fait possible de faire l'opération inverse pour récupérer sur votre disque dur le contenu du serveur.
 REFERENCEMENT ET NOM DE DOMAINE
REFERENCEMENT ET NOM DE DOMAINE
Référencement
Le référencement consiste à indexer votre site dans les moteurs de recherche et les annuaires.
Les moteurs de recherche vous demandent seulement l'Url de votre site, ce sont ensuite des robots (ou "spiders") qui vont indexer votre site en fonction des méta-tags inscrits dans la section d'en têtes de vos pages.
Il vous appartient donc d'insérer ces méta-tags sur chacune de vos pages html. Ouvrez une des pages de votre site, et cliquez sur l'onglet EN-TETE de la barre d'outils INSERTION.
Deux méta-tags sont particulièrement utiles, le méta-tag DESCRIPTION et MOTS-CLES : le premier vous permet de saisir quelques lignes de texte décrivant le contenu de la page, le second vous permet d'insérer des mots-clés séparés par des virgules.
En ce qui concerne les annuaires, ce sont des opérateurs qui vont venir voir votre site et vérifier son contenu. Lors de l'inscription de votre site, ils vous demandent alors plusieurs informations sur votre site : le titre de votre site, une description du contenu, une liste de mots clés, la catégorie ou les catégories dans lesquelles vous souhaitez indexer votre site.
Dans tous les cas, le référencement n'est pas immédiat mais demande un délai de quelques jours à plusieurs semaines pour les annuaires.
Le nom de domaine
Par défaut, votre site va disposer d'une adresse ou URL, qui n'est pas forcément facilement mémorisable par vos visiteurs. Par exemple pour un site personnel chez Wanadoo, l'adresse sera du type http://perso.wanadoo.fr/mon_identifiant/ .
Si vous souhaitez bénéficier d'une adresse "raccourcie", plus aisément mémorisable, et plus courte pour vos supports de communication, il vous faut acheter un nom de domaine.
Plusieurs extensions sont possibles ; ils peuvent être du type www.monsite.com, www.monsite.fr, www.monsite.net pour les plus connus.
Le nom de domaine que vous choisissez doit être disponible, c'est-à-dire non pris par une autre personne, et il doit être renouvelé chaque année. Votre hébergeur peut dans certains cas vous fournir un nom de domaine en même temps que votre hébergement, sinon il faut faire appel à un service de "registrar" comme par exemple 1and1, OVH, ou amen qui se chargera de la réservation et mise en service de votre nom de domaine.
Ressources Dreamweaver
En savoir plus sur Dreamweaver...
Site Internet de Macromédia
www.macromedia.com